Webbplattformens visuella navigering används för att göra det lättare för användare att navigera och bläddra genom systemet. Det ger en katalogliknande surfupplevelse där användare enkelt kan hitta och välja hierarkiska objekt med hjälp av visuella ledtrådar.
Visuell navigering gör systemet mer användarvänligt och effektivt att använda, särskilt när man hanterar stora mängder data eller komplexa hierarkiska strukturer.
Fält

| Fält | Beskrivning | |
|---|---|---|
| Titel | awp_vn_title | Ange en titel eller ett namn för objektet. Titeln ska vara beskrivande och lätt att förstå. |
| Beskrivning | awp_vn_description | Ange en beskrivning för objektet. |
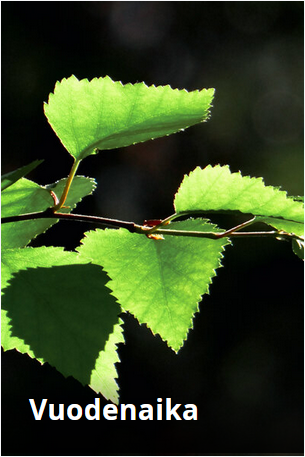
| Bild | Lägg till en bild som är kopplad till objektet. Välj en bild av hög kvalitet som är mycket representativ för objektets innehåll. | |
| Ordningsföljd | Ange objektets sekvensnummer. Objekt med ett lägre nummer visas först. | |
| Bredd | Ställ in visningsbredden för objektet i navigeringen. Värden att använda: 1: Objektet täcker hela bredden 2: Objektet täcker 50 % av den tillgängliga bredden 4: Objektet täcker 25 % av den tillgängliga bredden En icke-klickbar bild kan fås genom att lägga till ett minustecken (-) framför siffran (t.ex. -2). |
Överväganden:
- Alla fyra fält måste fyllas i för varje objekt som visas i den visuella navigeringen.
- Bildernas kvalitet och representativitet är viktiga.
- Ordningen och bredden på objekten påverkar visualiseringen och användbarheten i navigeringsupplevelsen.
- I tveksamma fall rekommenderas att du rådgör med administratören eller den ansvarige.

Anpassning av webbplattform
Utseendet på webbplattformen kan anpassas för att använda organisationens egen stil och utseende. Till exempel är texter, färger och andra visuella element i den visuella navigeringen anpassningsbara. Detta gör det möjligt att skapa en konsekvent varumärkesupplevelse över hela plattformen.